密码校验
在上一篇文章中已经部署好了简历,但如果不想让别人访问自己的简历咋办,很容易想到用密码,但有几个问题需要解决:
- 密码不能写在前端代码里,否则别人一个F12就把你代码里外看得清清楚楚的了。
- 前端写不了,但这是静态网站,没有后端怎么办?
鉴于以上情况,我选择使用vercel云函数api来实现这个应该由后端实现的功能。
思路大体上是:
- 用户通过前端输入密码
- 前端代码使用post方式将密码发送给vercel的api
- api接收到数据后,判断前端输入的密码与提前设置好的密码是否一致,并返回 true/false 给前端
- 前端收到true则密码正确,放行;否则不放行。
前端代码
前端完整项目
登录页面
首先要写一个简单的登录页面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录</title>
<script src="https://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.2.min.js"></script>
</head>
<style>
.container {
width: 400px;
height: 200px;
background-color: aliceblue;
position: relative;
margin: 150px auto;
display: flex;
justify-content: center;
align-items: center;
border: 2px solid #55557f;
}
.myForm {
width: 300px;
height: 100px;
}
.myForm .submit-btn {
margin-top: 20px;
}
.btn{
border: #55557f 1px solid;
margin-top: 10px;
width: fit-content;
padding: 5px;
}
.btn:hover{
cursor: pointer;
}
.btn:active{
color: blue;
}
</style>
<body>
<div class="container">
<div class="content">
<p>密码输入:</p>
<input type="password" class="pwd_input">
<div class="btn submit">提交</div>
</div>
</div>
<script type="text/javascript">
var pwd = '';
var flag = false;
$('.submit').click(function() {
pwd = $('.pwd_input').val();
$.post('https://vercel-ver-api.vercel.app/api/ver_js', {'pwd': pwd}, (data_res, textStatus, jqxhr)=>{
flag = data_res['verify_result'];
console.log("flag: " + flag);
if (flag == true) {
localStorage.setItem('ver', true);
window.location.href = 'pages/resume1.html';
} else {
localStorage.setItem('ver', false);
alert('密码错误');
}
})
});
</script>
</body>
</html>
|

代码中的下面这部分就是以post方式请求接口https://vercel-ver-api.vercel.app/api/ver_js,将用户输入的密码 pwd传过去,得到响应后就根据返回结果true/false执行不同的逻辑。
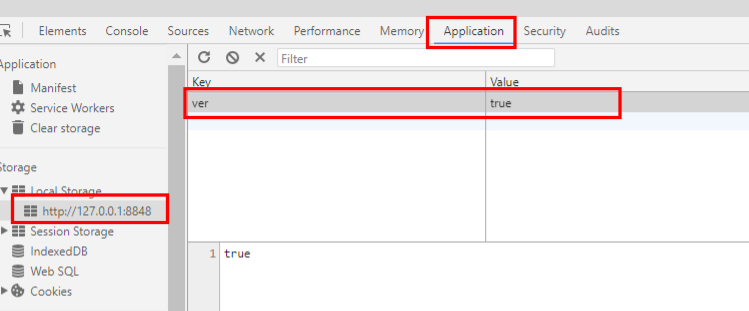
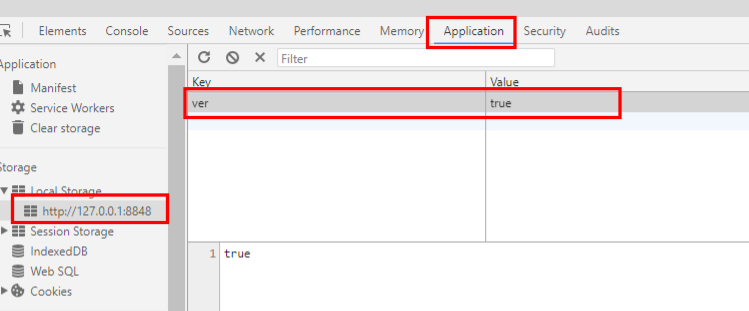
而且,如果密码正确的话,会往本地存储里写入一个键值对 {'ver': true/false} ,重复刷新简历页面时,先判断有无这个键值对,如果有则表明已经验证过密码了,可以直接访问,如果没有就要重定向到密码页面进行输入密码。
1
2
3
4
5
6
7
8
9
10
| $.post('https://vercel-ver-api.vercel.app/api/ver_js', {'pwd': pwd}, (data_res, textStatus, jqxhr)=>{
flag = data_res['verify_result'];
if (flag == true) {
localStorage.setItem('ver', true);
window.location.href = 'pages/resume1.html';
} else {
localStorage.setItem('ver', false);
alert('密码错误');
}
})
|

简历页面
为了避免直接输入链接的方式访问页面,在简历的 head 标签里添加下面的代码逻辑
1
2
3
4
5
6
7
8
9
10
| <script src="https://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.2.min.js"></script>
<script type="text/javascript">
loginVerify();
function loginVerify() {
var ver = localStorage.getItem("ver");
if (ver == null || ver == 'false') {
window.location.href = '../index.html';
}
}
</script>
|
body标签里添加下面的代码
1
2
3
4
5
6
| <script type="text/javascript">
$('#exit-btn').click(function(){
localStorage.clear();
window.location.href = '../index.html';
})
</script>
|
vercel部署云函数api
前往Gitcode下载完整项目
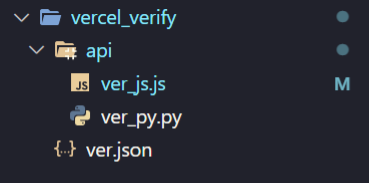
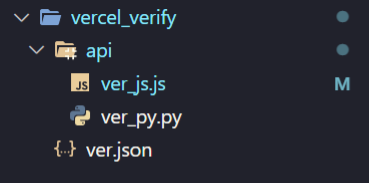
新建一个项目(注意一定要有 /api 这个目录)

可以用python或者nodejs进行编程,下面以nodejs为例(也就是把下面的代码复制到 ver_js.js 文件里,其它不用管了)
1
2
3
4
5
6
7
8
9
10
11
12
13
|
export default function handler(req, res) {
var verify_result = false;
if(req.method === 'POST'){
const pwd_req = req.body['pwd'];
if(pwd_req === 'abc987zyx') verify_result = true;
else verify_result = false;
}
var res_data = {'verify_result': verify_result};
res.setHeader("Access-Control-Allow-Origin", "*");
res.status(200).send(res_data);
}
|
然后把上面的代码push到github中,然后在vercel新建工程并导入这个仓库,部署成功后即可通过post方式请求该接口了。