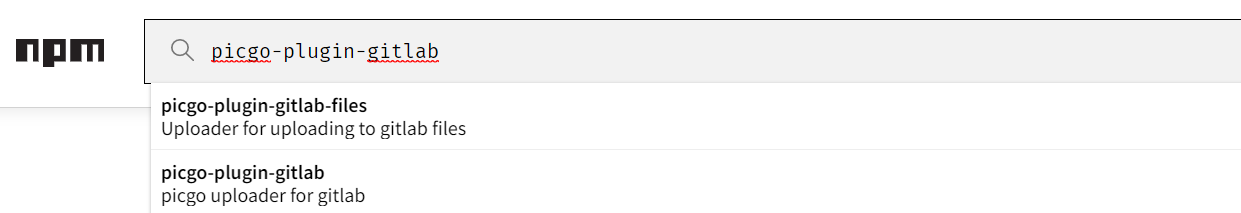
GitCode实际上是使用Gitlab服务搭建的一个代码托管平台,因此我们可以使用【Gitlab】图床插件来将图片上传到Gitcode。而从npm官网上正好可以找到这样的插件:

注意:推荐使用第一个插件
picgo-plugin-gitlab-files,这个插件上传的图片存放在自己的仓库里,另一个好像不是存放在自己的仓库。
另外,听说又拍云作为图床也很不错,不过由于又要注册又要实名认证的,以后再弄吧。(Gitcode与CSDN账号关联,不用重新注册)
插件下载
下载图床工具

切换到picgo安装目录,下载 picgo-plugin-gitlab-files 插件
1 | C:\Users\用户名\AppData\Roaming\Typora\picgo\win64>picgo install picgo install gitlab-files |
插件配置
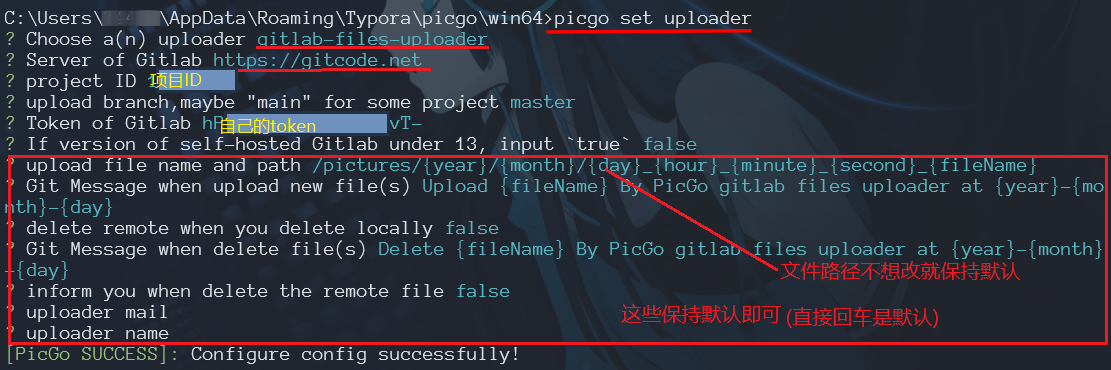
输入下面的命令,然后根据提示选择上传插件,然后进行插件配置即可,插件配置参数可以看下面的表格,也可以去插件官方文档查看
1 | picgo set uploader # 选择上传插件 |
("可选"参数一般不选,默认即可)
| 名称 | 介绍 | 配置示例 |
|---|---|---|
| gitlab服务器地址 | 服务器地址,建议末尾不带/ |
https://gitcode.net |
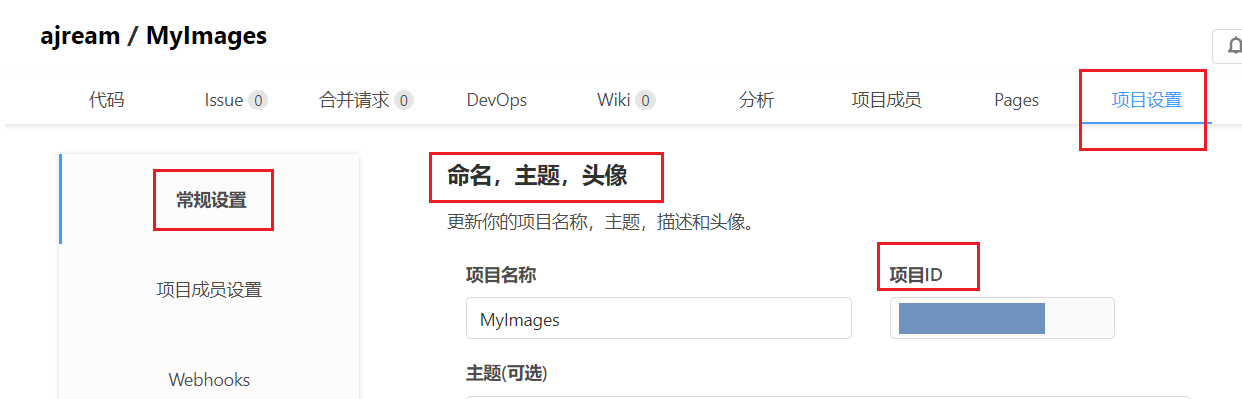
| 项目id | 在项目设置页面查看,后文介绍 | 1254 |
| 默认分支 | 注意可能为main,也可以为其他分支 | master |
| gitlab的token | 获取方式见后文(PicGo会明文保存) | fw45d1z7sa6rz69KOsxq |
| 自托管的Gitlab版本是否低于13.0 | 可选,对于Gitlab版本低于13.0的情况,使用 raw ,否则使用 -/raw |
Gitcode的版本大于13,所以选择false |
| 文件名及其路径 | 可选,文件名和路径,占位符见后文,是否以/开头均可 |
/pictures/{year}/{month}/{day}_{hour}_{minute}_{second}_{fileName} |
| 上传文件的Message | 可选 | Upload {fileName} By PicGo gitlab files uploader at {year}-{month}-{day} |
| 是否同步删除远程对象 | 可选,本地删除文件后是否在Gitlab删除 | false |
| 删除文件的Message | 可选 | Delete {fileName} By PicGo gitlab files uploader at {year}-{month}-{day} |
| 删除远程图片后是否通知 | 可选,如果开启会有两个通知 | false |
| 上传者的邮箱 | 可选,建议不填写,可以不存在,可以不属于自己 | test@example.com |
| 上传者的用户名 | 可选,建议不填写,可以不存在,可以不属于自己 | example |

配置完成后可以在 C:\Users\用户名\.picgo\config.json 查看刚才的配置(方便以后随时修改),如下:
注意看 uploader和current 参数是否是 gitlab-files-uploader
1 | { |
项目ID获取:

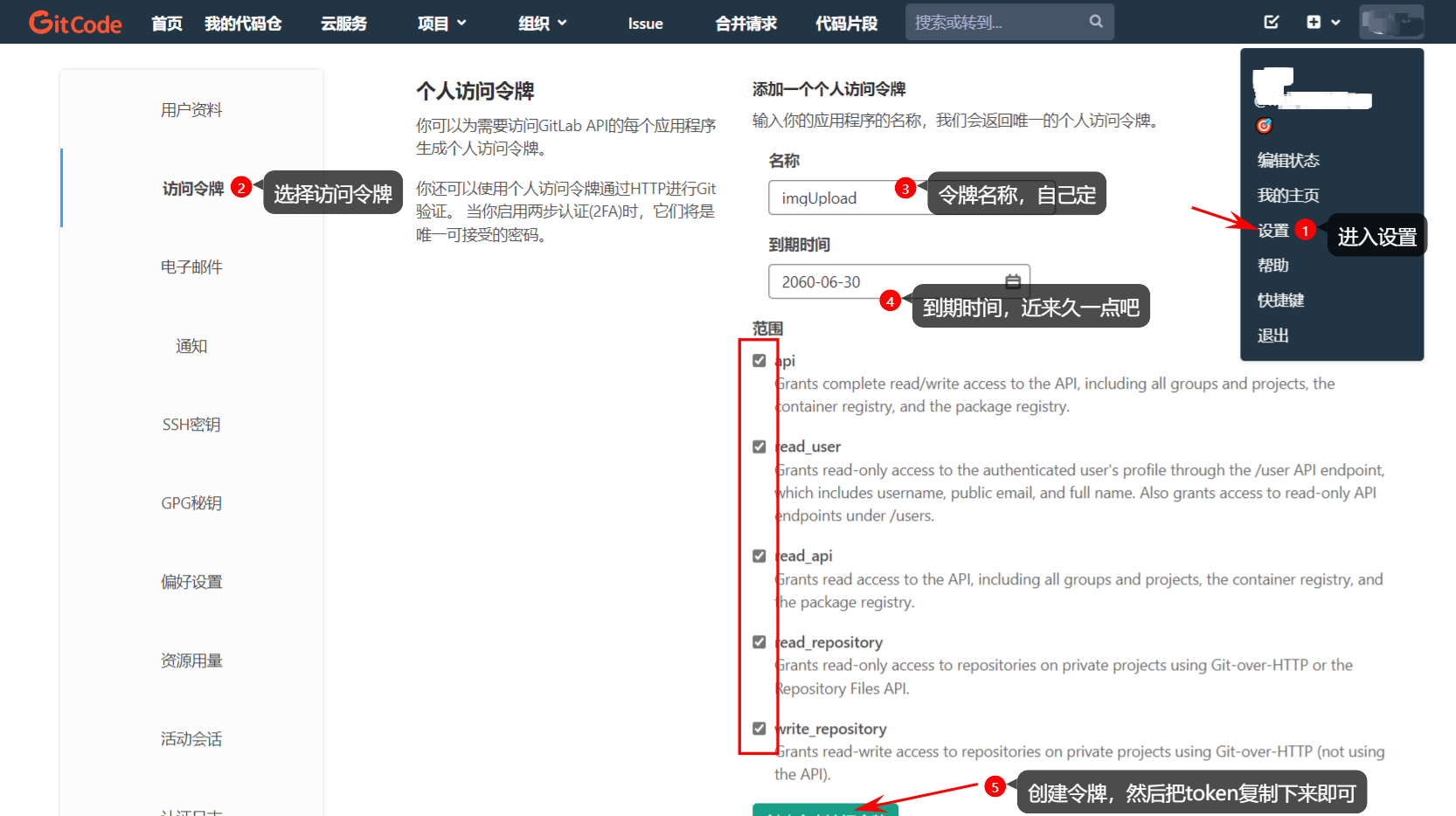
Token获取,前往页面
(注意退出页面后token不可再查看,如果忘记了只能新建一个)token到期时间设置久一点就行了。